개발자가 공부해야 하는 로드맵을 각 개발 영역별로 비주얼하게 보여주는 사이트가 있다.
github에서 관리하는 컨텐츠로 아래에 있는 github 페이지와 그 아래 roadmap 사이트는 결국 같은 사이트이다.
https://github.com/kamranahmedse/developer-roadmap
Developer Roadmaps
Community driven roadmaps, articles, guides, quizzes, tips and resources for developers to learn from, identify their career paths, know what they don't know, find out the knowledge gaps, learn and improve.
roadmap.sh
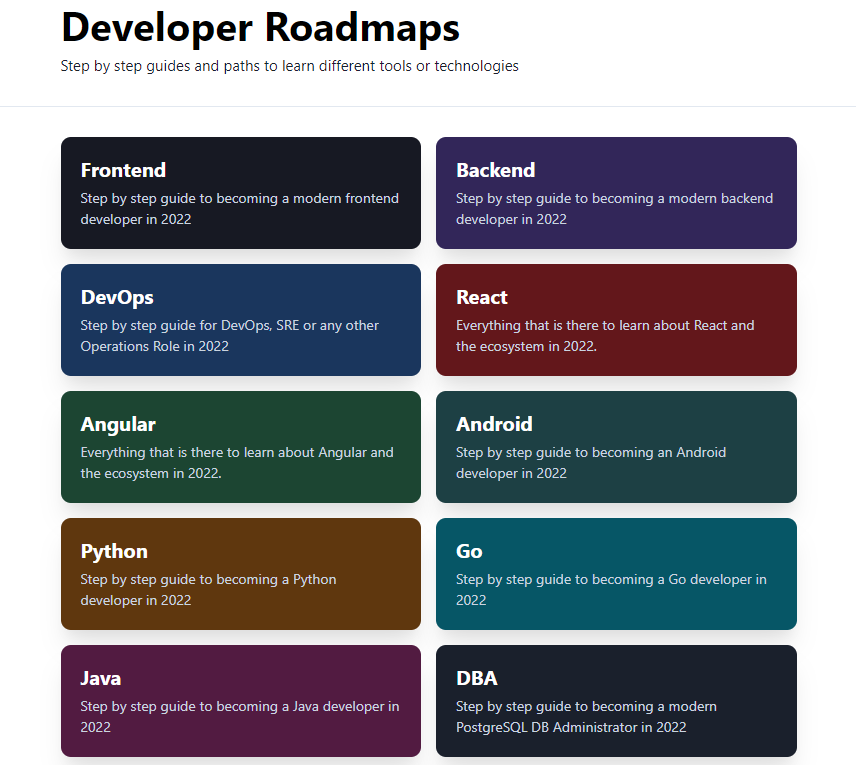
여기서 제시하는 로드맵은 현재 다음과 같다. (AWS와 QA는 준비중으로 곧 추가될 것으로 보임)
Frontend Roadmap
Backend Roadmap
DevOps Roadmap
React Roadmap
Angular Roadmap
Android Roadmap (iOS는 없다;;)
Python Roadmap
Go Roadmap
Java Roadmap
DBA Roadmap
각각의 로드맵에 들어가면 내가 공부해야 하는 순서를 그림으로 볼 수 있고, 각 요소요소와 전체적인 설명을 상세히 볼 수가 있다.
아래 로드맵은 프론트엔드 전체 중 일부이다.
프론트엔드 개발자로 성장하려면 여기 제시된 코스로 공부를 하면 좋겠다...라는 것.
전체 그림은 한 화면으로 다 안 보일 정도로 공부할 게 많다. (물론 내가 이 길을 갈 건 아님)

페이지 상단에 설명돼 있지만, 위 그림에서 보라색 체크는 이 사이트의 주관적인 의견이라고 한다...만 그게 진리인 것 같다.
초록색 체크는 보라색을 안 한다면 그 다음 대안이 될 수 있는 것으로 위 그림 우측과 같이 GitHub를 강력하게 추천하나 그게 아니면 GitLab이나 Bitbucket이라도 하라는 거다.
그리고 회색 체크는 꼭 여기 나온 순서대로가 아니라 아무때나 공부해도 되는 것들이고, 회색 사각형도 가끔 보이는데 이런 것들은 별로 권장하지 않는 기술이다.
각 로드맵은 독립적이기도 하지만 다른 로드맵과 이어져 있는 것들도 있다.
가령 React 로드맵을 보면 React 전후에 프론트엔드 로드맵을 하라고 돼 있고, 파이썬이나 자바의 경우도 로드맵 앞뒤로 백엔드를 하도록 되어 있다.
이 사이트의 정보가 좋은 것은 github 프로젝트로 관리되므로 계속해서 최신 상태로 업데이트가 된다는 것이다. (아래 그림을 보면 모두 2022년 표시가 되어 있음)
기술의 발전과 변화 속도가 너무 빨라 공부를 해야 하는 개발자 입장에서는 더 안 좋을 수도 있다는 것은 함정.

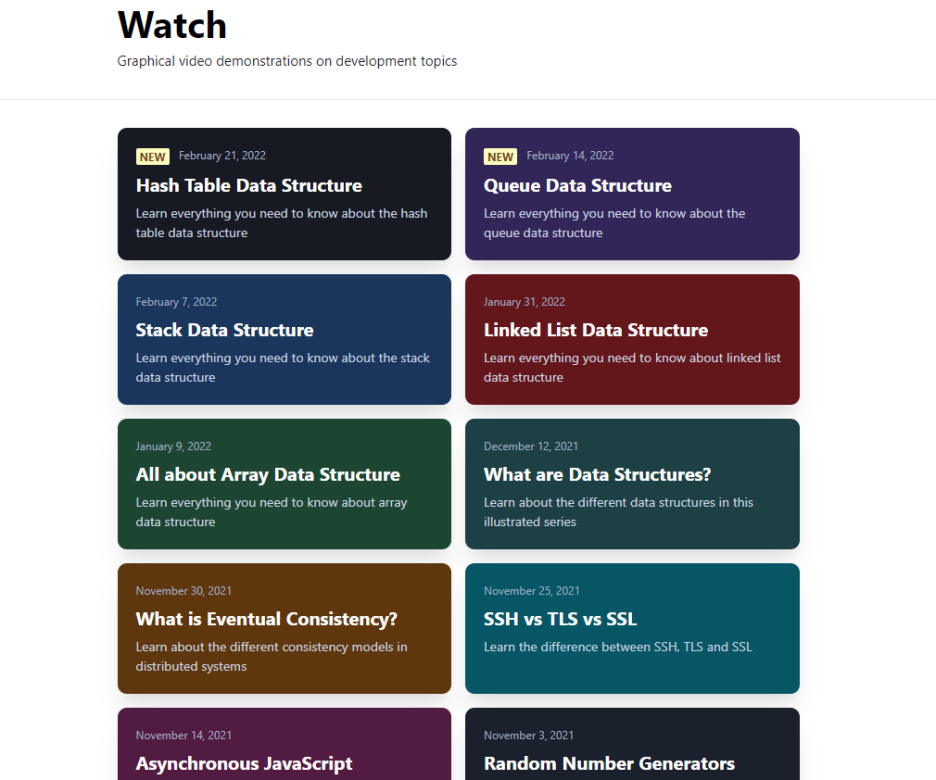
유튜브 링크가 있는데 로드맵에 대한 내용은 아니고 여러 기술적이 내용을 설명해 주는 영상이다. 물론 영어다.
https://www.youtube.com/theroadmap

github 프로젝트에 참여하고 싶다면 페이지 하단에 있는 Contribution docs 문서의 목적과 가이드라인을 참고하면 되겠다.
대충 보니, 여기 있는 로드맵은 현재 가장 인기있는 기술셋들로 가장 많이 사용하고 있는 것과는 조금 다른 것 같다. 즉, angular.js를 현재 많이 쓰고는 있지만 옛날 기술이므로 이를 배우고 싶지는 않을 것이다...라고 한다.
따라서 더 중요하고 가치있는 것 위주로 로드맵에 추가해야 하고, 또한 본인이 잘 알지 못하는 기술은 넣지 말라고 한다.
현재 내가 공부하고 있는 것의 큰 그림을 볼 수 있고, 옳은 방향으로 가고 있는지, 이 길을 가기 위해 다음에는 무엇을 공부할 것이며 현재는 무엇이 부족한지를 가늠해 볼 수 있는, 개발자에게 매우 유용한 사이트이다.
'개발_프로그래밍' 카테고리의 다른 글
| 클린 아키텍처 - 4장. 구조적 프로그래밍 Structured Programming (0) | 2022.08.29 |
|---|---|
| 클린 아키텍처 - 3장. 패러다임 개요 (0) | 2022.08.28 |
| 클린 아키텍처 - 2장. 두 가지 가치에 대한 이야기 (0) | 2022.08.28 |
| 클린 아키텍처 - 1장. 설계와 아키텍처란? (0) | 2022.08.27 |
| 클린 애자일 - Back to Basics (0) | 2022.08.26 |